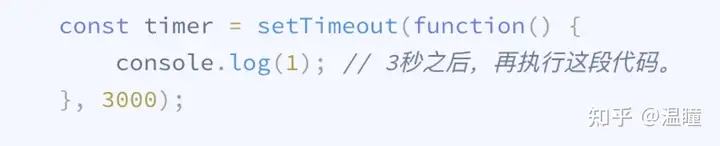
#博学谷IT学习技术支持#定时器--window 对象给我们提供了 2 个非常好用的方法 setTimeout() setInterval() 1.setTimeout()定时器window.setTimeout(调用函数, [延迟的毫秒数]);。
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数 setTimeout() 这个调用函数我们也称为回调函数 callback 普通函数是按照代码顺序直接调用 而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解: 回调,就是回头调用的意思上一件事干完,再回头再调用这个函数 以前我们使用的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调 。
函数注意: 1. window 可以省略 2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()三种形式第三种不推荐 3. 延迟的毫秒数省略默认是 0,如果写,必须是毫秒 4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。

1.1 停止 setTimeout() 定时器 window.clearTimeout(timeoutID) clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器 。
注意: 1. window 可以省略。 2. 里面的参数就是定时器的标识符 。

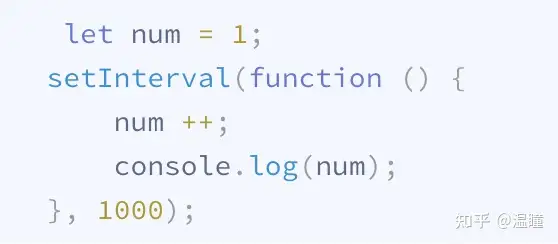
2. setInterval() 定时器 window.setInterval(回调函数, [间隔的毫秒数]);setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数 注意:
1. window 可以省略 2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串 函数名() 三种形式 3. 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。 5. 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。

2.1 停止 setInterval() 定时器window.clearInterval(intervalID);clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意: 1. window 可以省略。 2. 里面的参数就是定时器的标识符 。

3. this this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this 的最终指向的是那个调用它的对象 我们先了解一下几个this指向 :1. 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
2. 方法调用中谁调用this指向谁 3.构造函数中this指向构造函数的实例

 sdf
sdf