场景:在滚动事件中需要做个复杂计算或者实现一个按钮的防二次点击操作这些需求都可以通过函数防抖动来实现尤其是第一个需求,如果在频繁的事件回调中做复杂计算,很有可能导致页面卡顿,不如将多次计算合并为一次计算,只在一个精确点做操作。
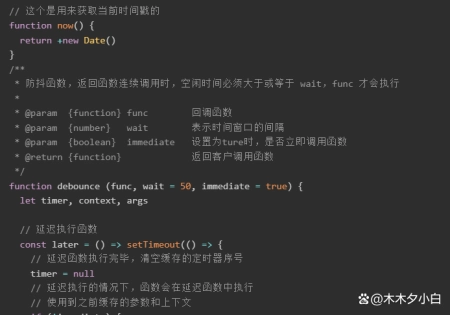
一般的防抖会有immediate选项,表示是否立即调用//这个是用来获取当前时间戳的function now(){ return +new Date()}function debounce (func, wait =50, immediate = true){ let timer, context, args //延迟执行函数 const later =()=> setTimeout(()=>{ //延迟函数执行完毕,清空缓存的定时器序号 timer = null //延迟执行的情况下,函数会在延迟函数中执行//使用到之前缓存的参数和上下文 if (!immediate){ func.apply(context, args) context = args = null }}, wait)//这里返回的函数是每次实际调用的函数 return function(...params){ //如果没有创建延迟执行函数(later),就创建一个 if (!timer){ timer = later()//如果是立即执行,调用函数//否则缓存参数和调用上下文 if (immediate){ func.apply(this, params)} else { context = this args = params }//如果已有延迟执行函数(later),调用的时候清除原来的并重新设定一个//这样做延迟函数会重新计时} else { clearTimeout(timer) timer = later()} }}
整体函数实现的不难,总结一下1.对于按钮防点击来说的实现:如果函数是立即执行的,就立即调用,如果函数是延迟执行的,就缓存上下文和参数,放到延迟函数中去执行一旦我开始一个定时器,只要我定时器还在,你每次点击我都重新计时。
一旦你点累了,定时器时间到,定时器重置为 null,就可以再次点击了2.对于延时执行函数来说的实现:清除定时器ID,如果是延迟调用就调用函数二、节流防抖动和节流本质是不一样的防抖动是将多次执行变为最后一次执行,节流是将多次执行变成每隔一段时间执行。
高频事件触发,但在 n 秒内只会执行一次,所以节流会稀释函数的执行频率思路:每次触发事件时都判断当前是否有等待执行的延时函数jsjsfunction throttle(fn){ let canRun = true;//通过闭包保存一个标记 return function (){ if (!canRun) return;//在函数开头判断标记是否为 true,不为 true 则 return canRun = false;//立即设置为 false setTimeout(()=>{ //将外部传入的函数的执行放在 setTimeout 中 fn.apply(this, arguments);//最后在 setTimeout 执行完毕后再把标记设置为 true(关键)//表示可以执行下一次循环了。
当定时器没有执行的时候//标记永远是 false,在开头被 return 掉 canRun = true;},500);};} function sayHi(e){ console.log(e.target.innerWidth, e.target.innerHeight);} window.addEventListener(resize, throttle(sayHi));。


 sdf
sdf